在网页中,菜单扮演着“指路者”的角色。怎样设计一个人性化的菜单呢。以下小编带着大家一起做。
效果图:
设计历程:
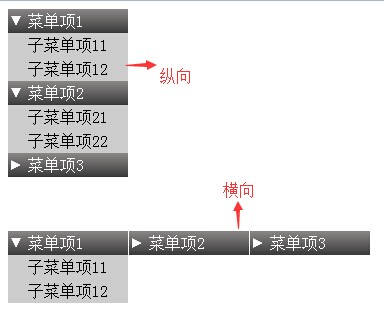
1.首先利用html中的<ul>和<li>标签进行嵌套,搭起一个总体的框架。例如以下图所看到的:
Html代码:
横纵向菜单
(这是展示的是纵向菜单的代码,横向代码亦是如此,仅仅需更改一下class的名字,以便在设计样式时差别开。
)
2.上面的两幅图形成鲜明的对照,用户理所应当选择前者了。接下来我们就给框架“穿”件衣服。
CSS代码:
ul,li{ /*清除ul和li前默认的小圆点*/ list-style:none; }ul{ /*清除子菜单的缩进值*/ padding:0; margin:0; }.main,.hmain{/* 菜单项的背景是一小块图片平移反复构成的,看起来有立体感*/ background-image:url(../image/title.gif); background-repeat:repeat-x; width:120px; }li{/* 设置背景颜色,菜单项的背景图片覆盖背景颜色*/ background-color:#CCC; }a{ /*取消全部链接的下划线*/ text-decoration:none; /* 让a充满整个区域。鼠标点击的那行一直是手形*/ display:block; display:inline-block; width:100px; padding-left:20px; padding-top:3px; padding-bottom:3px; } .main a,.hmain a{/* 设置菜单项的字体颜色*/ color:white;/*在菜单项前加入向右指的图片*/ background-image:url(../image/collapsed.gif); background-repeat:no-repeat; background-position:3px center; }.main li a,.hmain li a{/* 设置子菜单的字体颜色*/ color:black; background-image:none; }.main ul,.hmain ul{/* 初始不显示子菜单项*/ display:none; }.hmain{/* 横向菜单每一个菜单项向左浮动,在一行显示*/ float:left; margin-right:1px; }*/注:“main”—纵向 “hmain”—横向
3.菜单的表面工作完毕了,它不是摆在那里给人看的,须要和用户进行交互。实现一些动态效果。当我们点击菜单项时。首先鼠标箭头变为手形。点击后以下隐藏的子菜单项会显示出来。同一时候指向右的箭头变为指向下方。
再点击菜单项时,子菜单项隐藏,同一时候更换箭头图片。
javascript就是赋予网页生命力的大神,而jQuery则是一个兼容多浏览器的javascript库。有了它使得javascript写得更少,做得很多其它。引用了jQuery库后,编写例如以下代码:
javascript代码:
$(document).ready(function() { //纵向菜单 $(".main > a").click(function(){ var ulNode=$(this).next("ul"); ulNode.slideToggle(); changeIcon($(this)); }); //横向菜单 $(".hmain").hover(function(){ $(this).children("ul").slideDown(); changeIcon($(this).children("a")); },function(){ $(this).children("ul").slideUp(); changeIcon($(this).children("a")); });});/*改动主菜单的指示图标*/function changeIcon(mainNode){ if(mainNode){ if(mainNode.css("background-image").indexOf("collapsed.gif")>=0){ mainNode.css("background-image","url('image/expanded.gif')"); }else{ mainNode.css("background-image","url('image/collapsed.gif')"); } }} 至此,两个菜单设计完毕了。是不是非常有成就感呢!
纵观全局。html是躯体。css是衣服,js则是灵魂。三者的配合。构成了一个个鲜活灵动的网页。记得最初照着视频敲牛腩新闻公布系统的时候。认为B/S开发就是杂七杂八的东西往一块儿拼凑。
随着后来的“盲人摸象”,如今有了逐渐清晰的认识。